On the Wowhead site there is a page dedicated to tooltips. On this page you'll find the piece of HTML code that makes the tooltips work as well as information on advanced usage. However, to make it work on your site you need to know what you're doing with the coding and linking items.
 Using the HTML code
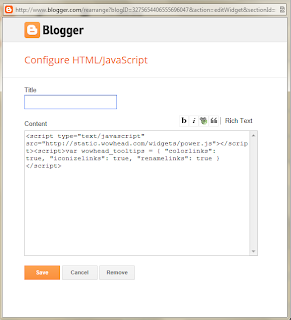
Using the HTML codeGo to your blogs layout, add a gadget and select 'HTML/Java Script'. I have placed my gadget at the bottom of my page so it's out of the way but it doesn't matter where it is.
A pop up will appear. If you leave the title blank then nothing will appear and it will just look like a blank space on the blog - hence I've placed my gadget at the bottom and out of the way. For the main body of the gadget copy and paste the piece of HTML coding.
Make sure you save the gadget and the layout arrangement.
Linking items
Once the HTML coding is placed within the layout of the text you can start using it to create the tooltips. This is done by linking the Wowhead item within a blog post in the same way that you'd link a website.
When you're composing your blog post a toolbar appears at the top, just under the post title. Along the toolbar there's a number of things including 'link'. This is used to link to specific web address' / URLs.
Say for example we wanted to link some linen cloth. Firstly you need to go to the Wowhead website and search for 'linen cloth'. Once you've found the 'linen cloth' page you need to copy the pages web address / URL - i.e. http://www.wowhead.com/item=xxxx.
Click link and a box will appear. The box is fairly self explanatory - put the text you want to display (i.e. linen cloth) in the top line and the web address / URL in the second, click OK.
In the case of the linen cloth we want the text to display to be 'linen cloth' and the URL to be the Wowhead page address (i.e. http://www.wowhead.com/item=xxxx). Once you've clicked OK the text to display will appear blue and underlined within the text body.
One thing that's really handy with the Wowhead tooltips is that the text to display will auto-display to be the item name so you don't necessarily have to fill it in. Or if you do but you make a typo then it won't appear. Also remember this when linking an item into a flowing piece of text - for example "I was riding my Reins of the Blue Drake" doesn't make sense but "I was riding my Blue Drake" does.
Once published the tooltip should appear when you hover over the text to display within the post.
An alternative way of adding the URL links in after you've written the text body is to highlight a piece of text and then click link - Blogger will automatically fill in the text to display box with the highlighted text.
Please note: I did not write the HTML code that enables Wowhead tooltips to work on external sites, blogs etc. The HTML code is made available by Wowhead and can be found here.



This would have been so handy when I was finding this out :D so simple! :D
ReplyDeleteOooh sorry! It's been one of those things that I thought about writing up into a guide, then a few people asked about it and I've finally done it.
DeleteOh that is fantastic, I wonder if there is a wordpress equivilant
ReplyDeleteI'm assuming the method is pretty transferrable. The HTML coding would be the same. I have a wordpress account that I use for commenting so I might try it out :)
Delete